Learner’s Dashboard for Advanced Language Levels
Improve the UI by making it easier to manage activities on both web and mobile platforms.
My role: UX/UI Designer
Team: Product Manager, Front-End Developer, Back-end Developer
Time: 1 month
Rosetta Stone Catalyst is an enterprise language learning product, with a dashboard that gives business administrators the ability to register employees’, assess their language proficiency and manage reports. Employees also use this dashboard to track goals, view activity and access learning exercises.
Great features, only problem is that the user interface was not optimized for viewing on a mobile device. This made it difficult, if not impossible to access the dashboard if, for example, you work in an industry with no access to a laptop.
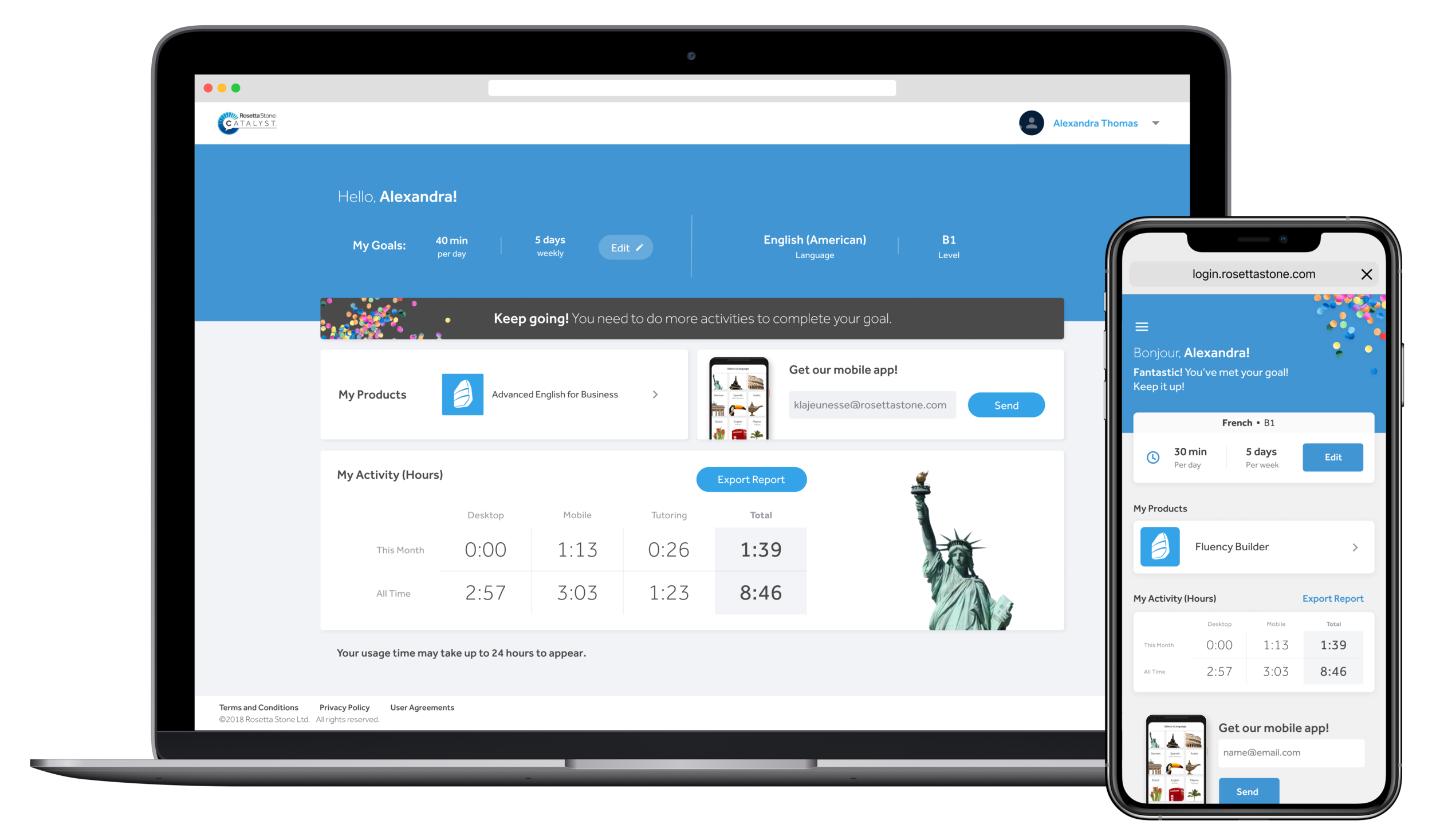
Previous UI of the learner’s dashboard
In addition to making the layout responsive, the requirements also specified adding the ability to edit goals, export activity reports, and encourage learners to keep making progress on their language journey.
So, working with the product owner, I proposed a solution that would revise the hierarchy of the existing data:
My Goals view and/or edit course details
Status Bar encouraging learners to continue their progress
My Products displaying all available courses and quick access to lessons
Mobile App most learners did not know there was an app, so this section was given higher prominence on the web to build awareness and encourage downloads
My Activity clear, visual display of the amount of time spent on course lessons
The final design results in a more dynamic and accessible product, allowing access from any mobile device giving the learner a seamless experience.