Rosetta Stone Coaching
Redesigning four separate tutoring platforms into a single, Flash-free experience, allowing coaches and learners to easily schedule and attend sessions.
-
My role
UI Designer
-
The team
Product Owner, UX Designer, Engineering (2), QA and Content/Translations
-
Time
2019 (6 months)
Project
One of my main responsibilities at Rosetta Stone was to redesign the visual experience for Live Tutoring on the web, where a tutor guides learners through activities that inspire conversation and reinforce their new language skills. These virtual, live sessions are guided by an experienced tutor who is a native speaker of the learner's new language. Learners listen and speak only in their new language, and consider tutoring very effective as it helps them to gain confidence and an active command of the language.
“I’d like to practice the language I’m learning with native speakers”
The challenge
Over the years Rosetta Stone had acquired multiple tutoring products to support different levels of language learning on the web, and they all used different technologies. Most importantly, the coaching tools for our flagship product, Foundations (beginner language levels), were built in Adobe Flash, and Adobe was ending support and removing the ability to use Flash, making it difficult to use. This impacted the tutoring experience, as customer support metrics during this time showed that more than 10% of tutors and learners were contacting them for help with their sessions.
Previous scheduler and tutor portals for learners and coaches.
The goal
Create a Flash-free web experience using our current design standards so that learners can easily schedule and attend sessions and give tutors a single source of tools to effectively create and teach content.
Process
As part of a remote Product Design Team, we usually work in pairs (a UX & UI role dedicated to a specific product) so we kickoff the project with the product owner and developers to discuss requirements and define our tasks.
We leveraged learners’ post-session surveys to gain more insight into their personal experience with the product.
Those that attended a coaching session talked about an increase in speaking confidence during the session.
And we knew that learners were highly satisfied with their sessions, rating their tutors at 95% or higher.
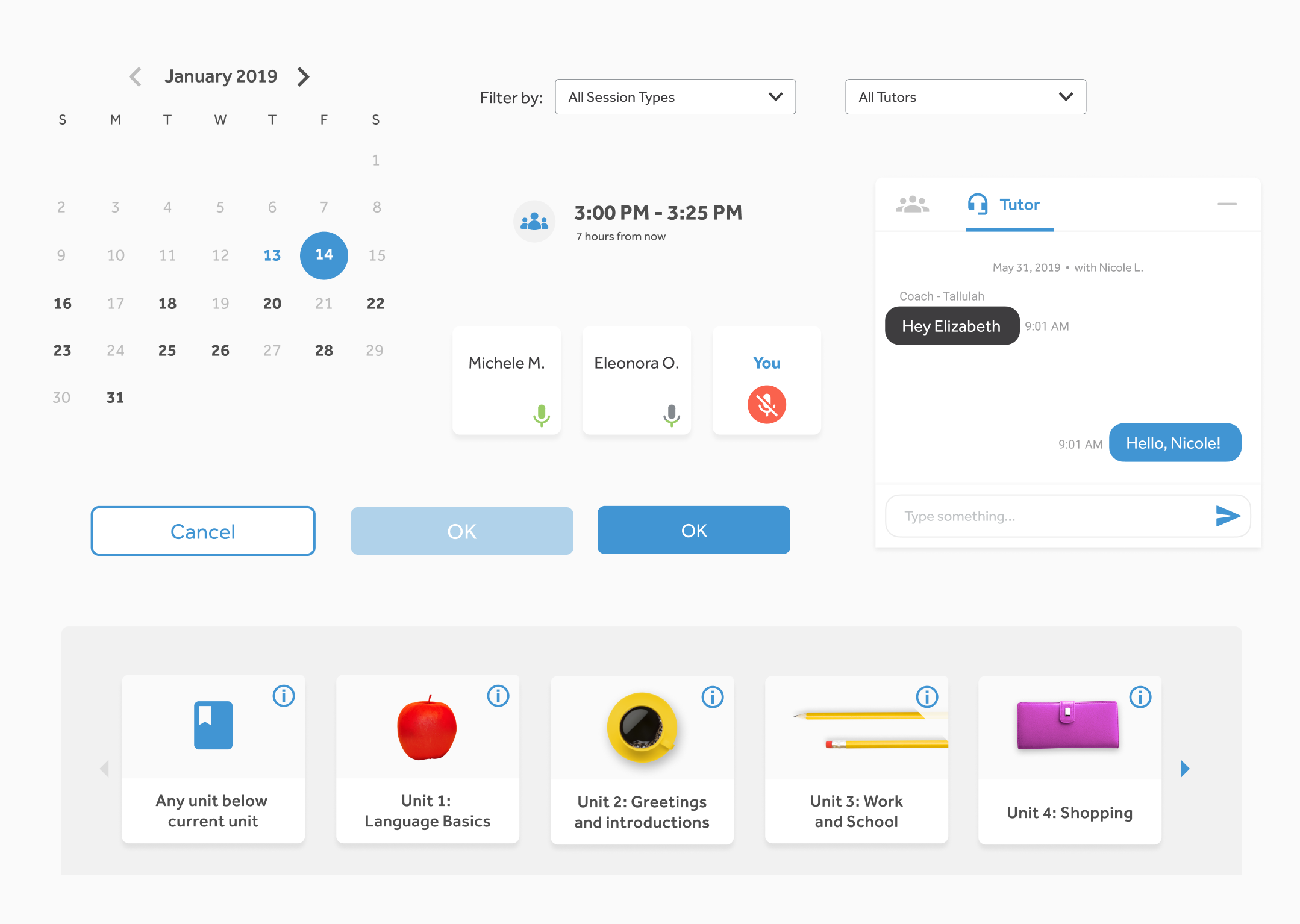
Scheduler UI elements
With an existing pattern library in place, my focus would be to take our current design language and create a cohesive experience.
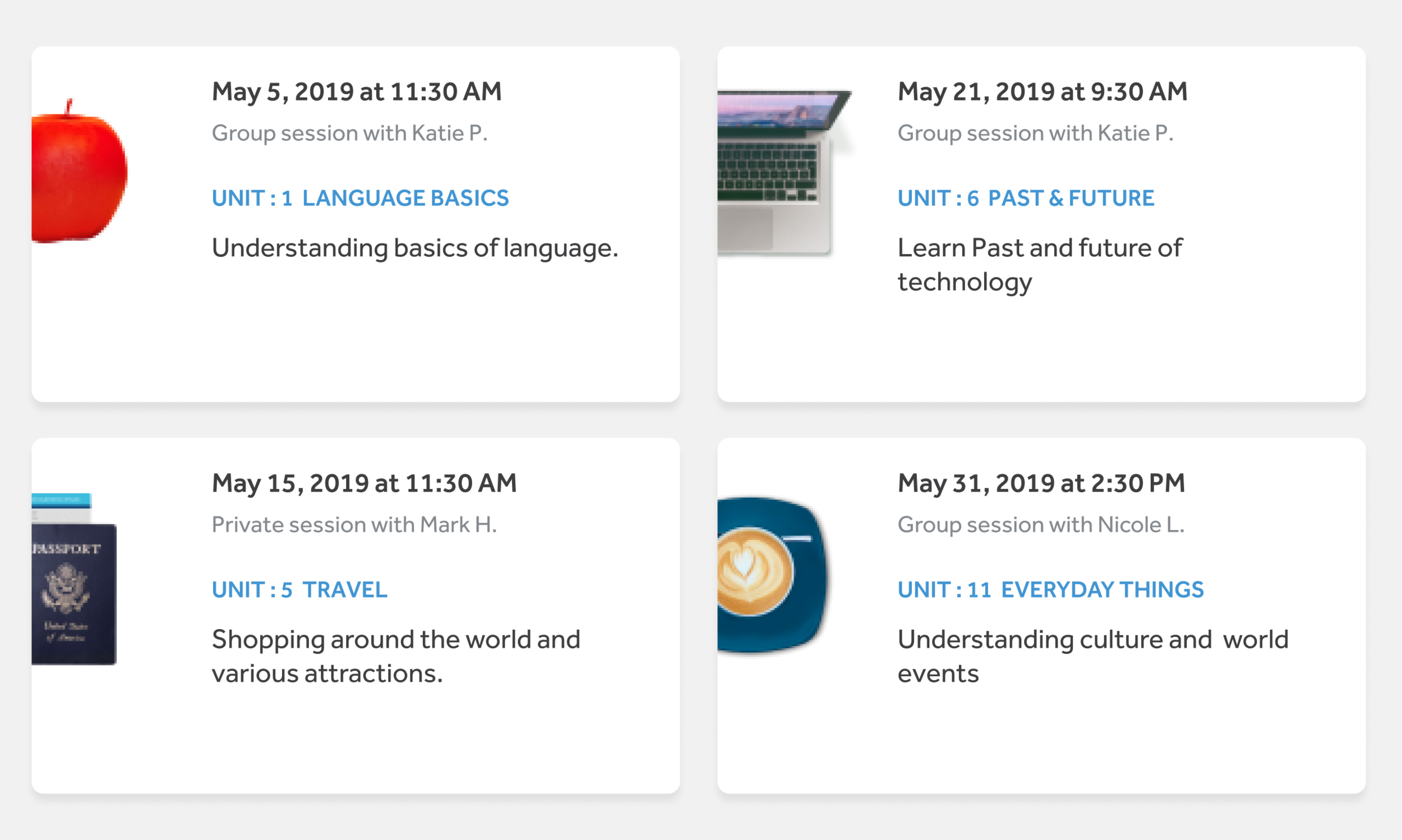
Dashboard cards
There were weekly interviews with coaches, who conducted walk-throughs of their existing tools, which revealed areas in the current layout that could be improved. As a result, new functionality and design elements were introduced where it made sense:
Video panels for the tutor and learner should be top-middle of the screen to allow for better eye contact with learners.
Sessions are fully immersive in the target language and tutors often use symbols to communicate with learners. For example, using a ? icon to indicate a question mark or arrows to point out areas on an image.
While the chat window is used for initial greetings or technical support, it was lower in priority than other elements on the screen.
Conclusion
Applying our current design standards to such a large product has helped evolve the style guide at a company-wide level. It has influenced the design direction of other products, such as cards, form elements and buttons. I worked closely with the Dev and QA leads to ensure the final results adhered to design deliverables, and having an active feedback loop between the product design team and the end-user, gave us an opportunity to deliver a unified coaching platform.
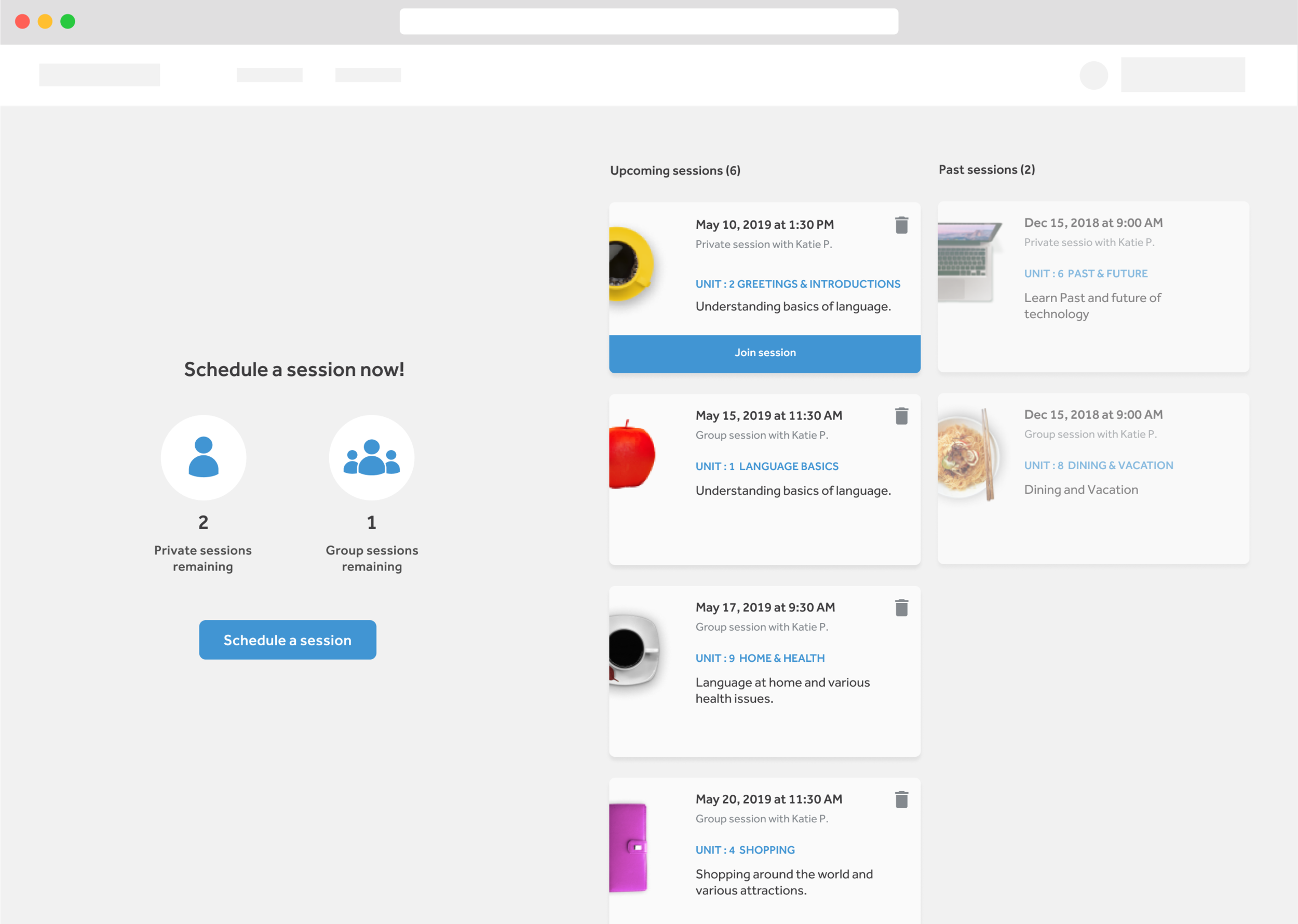
Learner’s session dashboard UI
Tutor portal UI
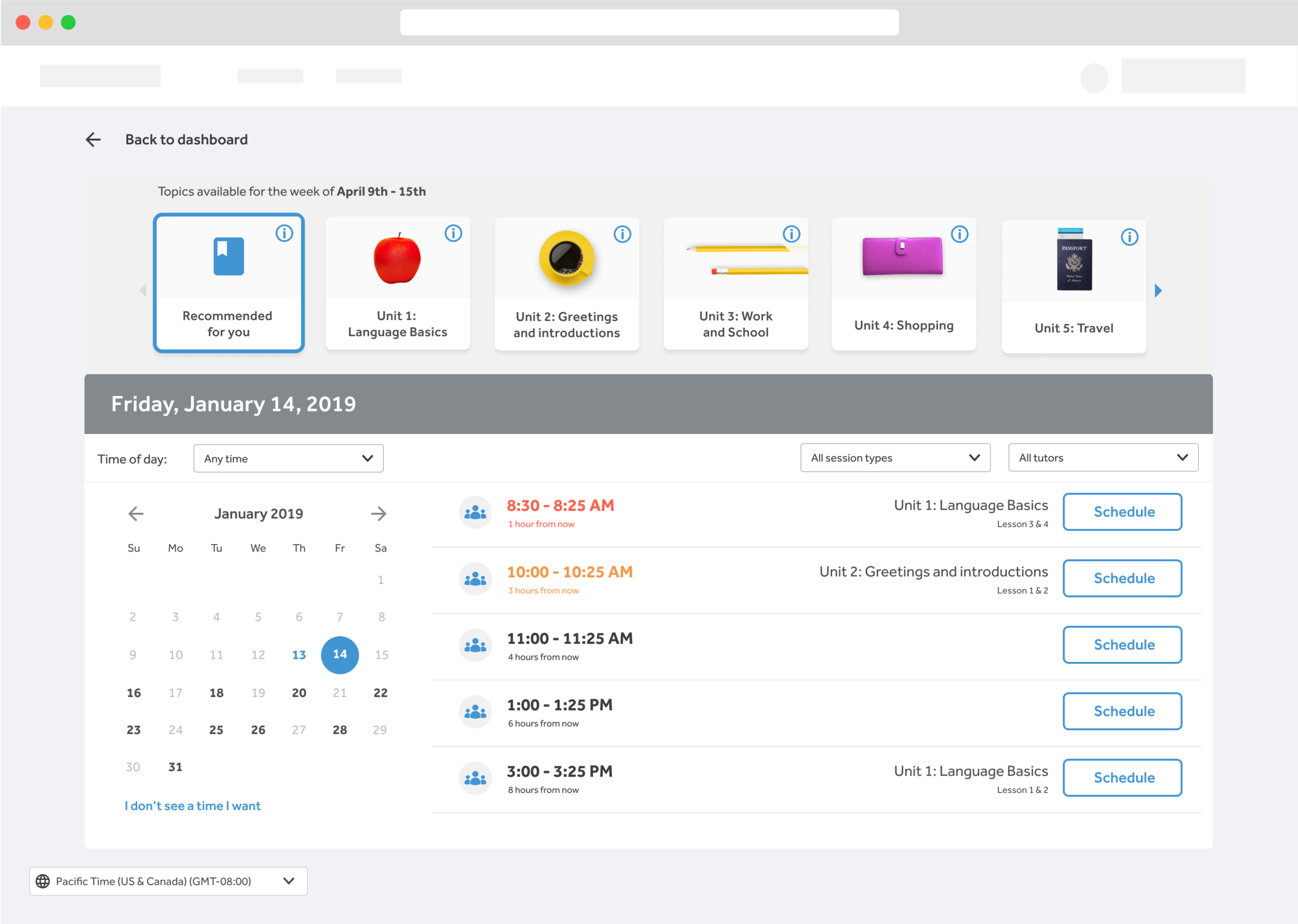
Learner’s scheduler UI
Learner portal UI